转自:Yinteraction(ID:Yinteraction)
作者:芥子未末
链接:https://www.jianshu.com/p/15a8e6fc0d42
移动端不同于PC端,最大的区别是屏幕尺寸的限制,相同的内容显示效率要低很多。如果直接按照PC端显示所有内容,页面信息自然混乱不堪。作为交互设计师需要对信息进行优先级划分,并且合理布局,提升信息的传递效率。下面来谈谈手机界面设计中常用到的一些页面布局。
1. list 布局
优点
list列表纵向长度没有限制,上下滑动可以查看无限内容;
list列表在视觉上整齐美观,用户接受度很高;
list列表可以展示内容长和次级文字的标题。
缺点
页面跳转后总是从头开始;
一页展示内容过多,用户疲劳度增加;
页面重点内容不突出。
场景
常用于并列元素的展示,包括目录、分类、内容等。
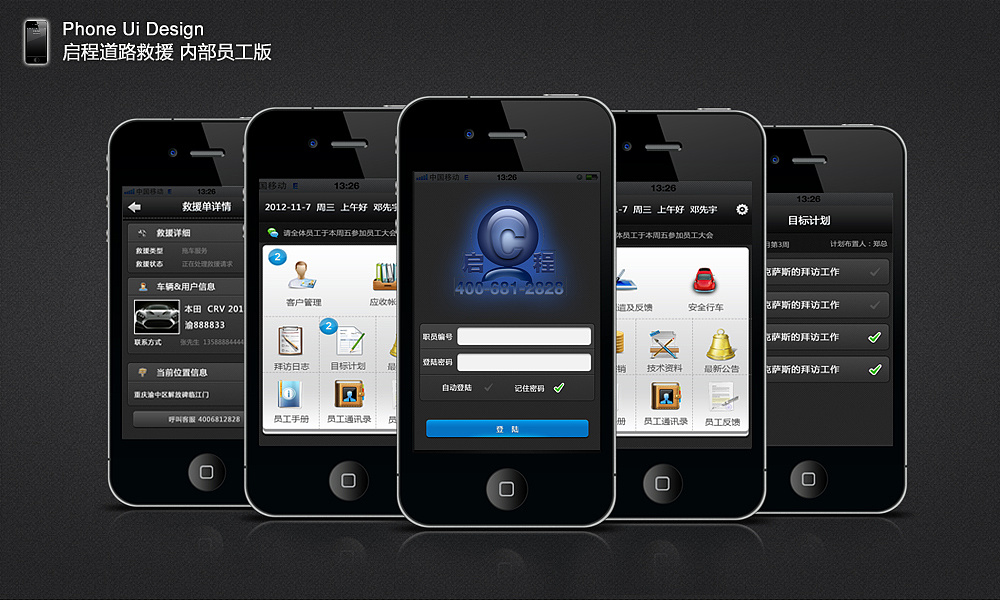
2. 网格布局
优点
各入口展示清晰,方便快速查找。

缺点
扩展性不如list列表;
标题不易过长。
场景
适合展示较多入口,且各模块相对独立。
3. 仪表布局
优点
展示更加直观。
缺点
信息展示量少,过于单一。
场景
适合表现趋势走向的展示。
4. 卡片布局
优点
每个卡片信息承载量大,转化率高;
每张卡片的操作互相独立,互不干扰。
缺点
每个卡片页面空间的消耗大,一屏可展示信息少,用户操作负荷高。
场景
适合以图片为主单一内容浏览型的展示。
5. gallery布局
优点
单页面内容整体性强,聚焦度高;
线性的浏览方式有顺畅感、方向感。
缺点
可显示的数量有限,需要用户探索;
不具有指向性查看页面,必须按顺序查看页面。

场景
适合数量少,聚焦度高,视觉冲击力强的图片展示。
6. 瀑布流布局
优点
瀑布流图片展现具有吸引力;
瀑布流里的加载模式能获得更多的内容,容易沉浸其中;
瀑布流错落有致的设计巧妙利用视觉层级,同时视线任意流动缓解视觉疲劳。
缺点
页面跳转后需要从头开始,加载量不固定,理论上是无限延展;
用户返回查找信息困难很大。
场景
适用于实时内容频繁更新的情况。
7. 手风琴布局
优点
两级结构可承载较多信息,同时保持界面简洁;
减少界面跳转,提高操作效率高。
缺点
同时打开多个手风琴菜单,分类标题不易寻找,且容易将页面布局打乱。
场景
适用于两级结构的内容,并且二级结构可以隐藏。
8. 多面板布局
优点
减少界面跳转;
分类一目了然。
缺点
两栏设计使界面比较拥挤;
分类很多时,左侧滑动区域过窄,且不利于单手操作。
场景
适合分类多并且内容需要同时展示。
以上这些基本布局方式,在实际的设计中,要考虑信息优先级和各种布局方式的契合度,采用最合适的布局,以提高产品的易用性和交互体验。
标签: 手机客户端页面设计